
شرح عمل بوب فورم Popup Form أو Div من خلال كود بسيط html css
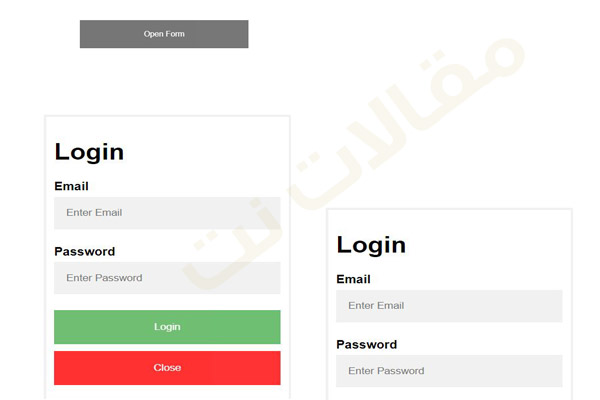
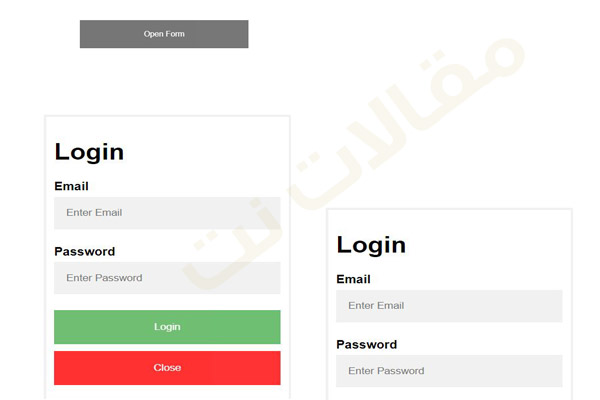
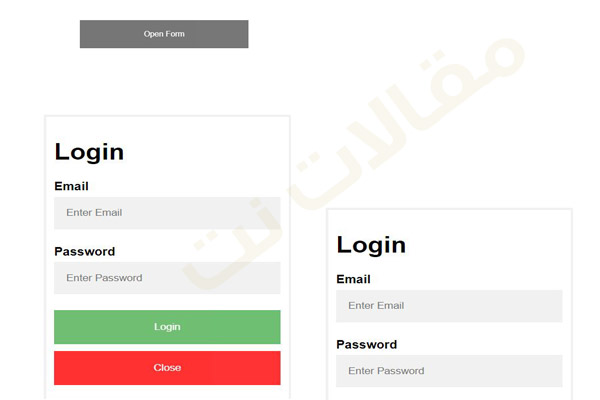
يمكن عمل فورم form او ديف div بسيط وبنفس الوقت ذو لمسة جمالية لاستخدامه في عمل فورم تسجل او فوم دخول للمواقع او نافذة اعلانية او اي استخدام اخر في تصميم وبرمجة المواقع الالكترونية، في هذا المقال نستعرض عمل فورم بيانات دخول لموقع الكتروني مع زر فتح واغلاق، تابعونا ..
اولا كتابة الكود البرمجي بلغة html
هنا نقوم بكتابة محتوى الفورم البرمجي او بناء الكائن ديف div باستخدام برمجة html او php او حتى يمكن صورة او مقال او فيديو مضمن، هنا سنقوم بكتابة كود عبارة عن بيانات دخول لموقع الكتروني، الاسم والبريد وزر الدخول وايضا زر اغلاق وفتح الفورم
[php]
<button class='open-button' onclick='openForm()'>Open Form</button>
<div class='form-popup' id='myForm'>
<form action='/action_page.php' class='form-container'>
<h1>Login</h1>
<label for='email'><b>Email</b></label>
<input type='text' placeholder='Enter Email' name='email' required>
<label for='psw'><b>Password</b></label>
<input type='password' placeholder='Enter Password' name='psw' required>
<button type='submit' class='btn'>Login</button>
<button type='button' class='btn cancel' onclick='closeForm()'>Close</button>
</form>
</div>
[/php]
ثانيا: كود جافا سكربت للتحكم بزر اغلاق وفتح الفورم
نقوم هنا باضافة كود جافا سكربت صغير مسؤول عن جعل زر يقوم بعمل فتح الفورم، وبعد فتحه يكون مسؤولا ايضا عن اغلاقه بتحول جملة الزر من فتح الى اغلاق، الكود هو ..
[php]
<script>
function openForm() {
document.getElementById('myForm').style.display = 'block';
}
function closeForm() {
document.getElementById('myForm').style.display = 'none';
}
</script>
[/php]
ثالثا: اضافة كود الاستايل للفورم وزر الاغلاق بلغة css
تبقى علينا اضافة كود اللمسة الجمالية او الاستايل والتحكم بشكل وعمل الفورم من خلال كود برمجي css، الكود هو ..
[php]
<style>
body {font-family: Arial, Helvetica, sans-serif;}
* {box-sizing: border-box;}
/* Button used to open the contact form - fixed at the bottom of the page */
.open-button {
background-color: #555;
color: white;
padding: 16px 20px;
border: none;
cursor: pointer;
opacity: 0.8;
position: fixed;
bottom: 23px;
right: 28px;
width: 280px;
}
/* The popup form - hidden by default */
.form-popup {
display: none;
position: fixed;
bottom: 0;
right: 15px;
border: 3px solid #f1f1f1;
z-index: 9;
}
/* Add styles to the form container */
.form-container {
max-width: 300px;
padding: 10px;
background-color: white;
}
/* Full-width input fields */
.form-container input[type=text], .form-container input[type=password] {
width: 100%;
padding: 15px;
margin: 5px 0 22px 0;
border: none;
background: #f1f1f1;
}
/* When the inputs get focus, do something */
.form-container input[type=text]:focus, .form-container input[type=password]:focus {
background-color: #ddd;
outline: none;
}
/* Set a style for the submit/login button */
.form-container .btn {
background-color: #4CAF50;
color: white;
padding: 16px 20px;
border: none;
cursor: pointer;
width: 100%;
margin-bottom:10px;
opacity: 0.8;
}
/* Add a red background color to the cancel button */
.form-container .cancel {
background-color: red;
}
/* Add some hover effects to buttons */
.form-container .btn:hover, .open-button:hover {
opacity: 1;
}
</style>
[/php]
اخيرا تبقى علينا تجربة عمل فورم الدخول للموقع
يمكن تجربة عمل الفورم والتحقق من الكود من خلال جمع الاكواد السابقة ووضعها في ملف وحفظه في صيغة file.html والقاء نظرة على عمله، الى هنا يكون شرحنا انتهى في اضافة لمسة برمجية هامة في تصميم اي موقع الكتروني.